Как создать блок "Похожие материалы" (информер)
В этой статье пойдет речь о создании информера "Похожие материалы"с помощью специального кода для сайтов в системе ucoz. Этот информер имеет двунаправленный характер:
- Первое - предложение посетителям вашего блога похожие материалы на тот материал, который их интересует, ведь список похожих материалов и статей так и подталкивает пользователя на то, что бы смотреть еще и еще. Практика показала, что данный информер очень эффективно увеличивает время нахождения пользователей на сайте.
- Но самым главным является второе направление данного информера - перелинковка. Да, слово на первый взгляд странное. Сейчас попробую все разъяснить. Для начала скажу, что важен этот пункт тем, что напрямую касается SEO, то есть оптимизации сайта для поисковых систем, а это уже основной аспект сайтостроения.
Дело в том, что каждая страница сайта имеет свою определенную ценность (вес) для поисковых систем. И ценность эта определяется в количестве ссылок, ссылающих на эту страницу (просьба не путать с внешними ссылками на сайт, они в разы ценнее). Таким образом, при использовании блока "Похожие материалы" каждая ваша статья будет поднимать ценность схожих статей, которые, в свою очередь, будут поднимать ценность этой статьи.
Ну что ж, не будем глубоко вдаваться в теорию и приступим к практике. В системе uСoz есть замечательный стандартный юкозовский код, который позволяет нам легко создать подобный информер, не заморачиваясь с различными скриптами.
Вот этот код: <? $RELATED_ ENTRIES$ (10) ? >
Внимание! При копировании кода убрать все пробелы.
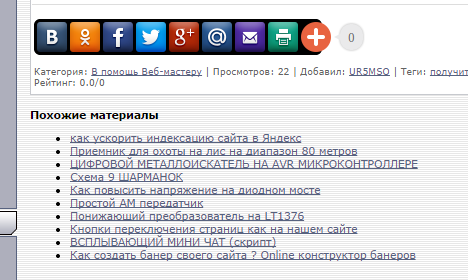
Цифра 10 обозначает количество выводимых материалов по схожей тематике. Хотите три материала - ставьте 3, хотите шесть - ставьте 6. На нашем сайте и на скриншоте ниже - 10 файлов.

И так, для установки данного кода идем в панель управления сайта (ПУ), далее в "Управление дизайном" в необходимом нам шаблоне, на нашем сайте это - блог, вы же можете выбрать каталог файлов или статьи и выбираем "Страница материала и комментарии к нему".
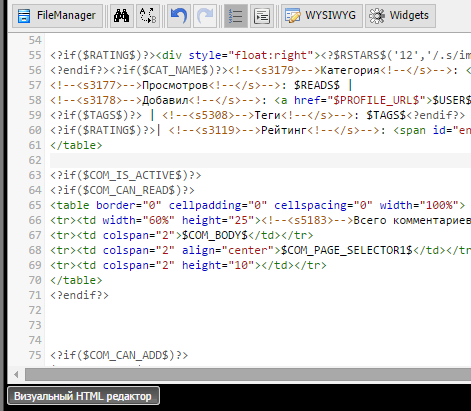
В открывшемся окне с кодом ищем строчку с кодом: $ COM_IS _ACTIVE $

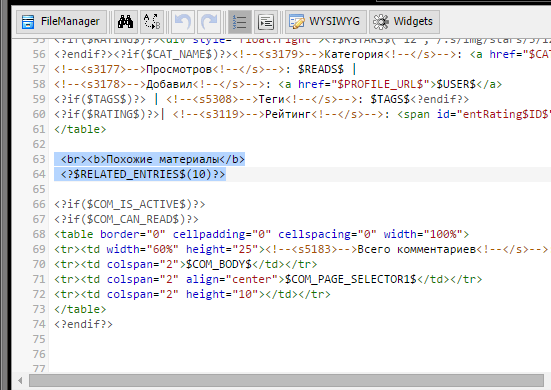
И вставляем над этой строчкой наш специальный код, но давайте не остановимся и хотя бы минимально оформим наш блок хотя бы заголовком. Для этого над нашим кодом добавляем: <br><b>Похожие материалы</b>
И выглядит это вот так:
<br><b>Похожие материалы</b>
<?$RELATED_ ENTRIES $(10 ) ?>

Вместо надписи "Похожие материалы" вы можете вписать что-то свое, к примеру, "Так же смотрите по этой теме"
b - это тег, выделяющий текст жирным
br - это тег переноса, он делает, чтобы надпись "Похожие материалы" не примыкала к концу статьи или элементам дизайна сайта.
Так же можно заключить нашу надпись "похожие материалы" в теги <h2>...</h2> что сделает надпись более крупной
Можно вставить перед надписью небольшую иконку на подобие как у нас ⇒ 
тогда кот может иметь такой вид :
<br><h2><img src="http://radiolubitel.moy.su/_bl/2/26174689.gif" alt="">
<b>Похожие материалы</b><h2>
<?$RELATED_ ENTRIES $(10 ) ?>
Так же можно менять цвет, шрифт,размер букв и все что захотите с помощью определенных тегов.
Код можно вставить и в другое место, но, по-моему, в конце статьи перед комментариями - самое подходящее место. После того, как вставили код, не забудьте сохранить.
Теперь поговорим о том, как работает этот специальный код - вставка. Простейшим решением является подбор по ключевым словам, то есть тегам, которые обозначают суть материала. Благо системе uCoz при добавлении материала есть соответствующая строка

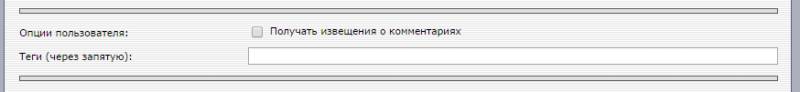
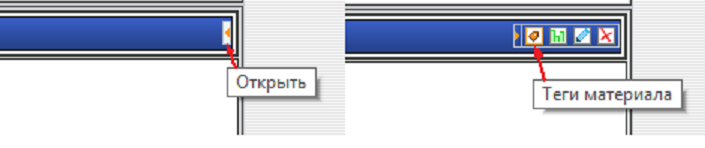
Если вы ей не воспользовались либо хотите в дальнейшем редактировать теги, кликайте на значок верхней панели над материалом.

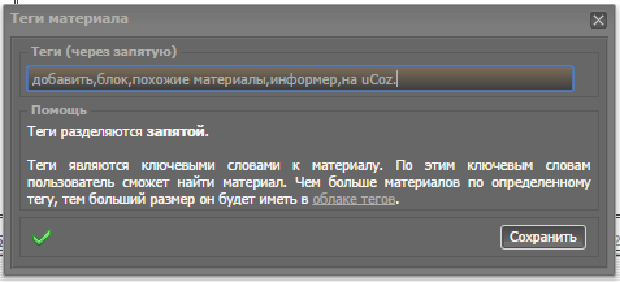
Появится всплывающее окно, в которое прописывают (редактируют) теги.

Еще раз хочу напомнить из кода уберите все пробелы как на скриншотах !
Для начинающих на всякий случай уточню цвет кода значения не имеет, это для лучшего зрительного восприятия.
| 


 Похожие материалы
Похожие материалы